Hexo基础配置
Hexo 修改 Fluid 主题
以 Fluid 主题为例
Github 项目fluid
主题文档 Hexo Fluid 用户手册
1. 下载主题包
载 fluid 解压到 themes 目录,并将解压出的文件夹重命名为 fluid。

2. 修改_config.yml 文件
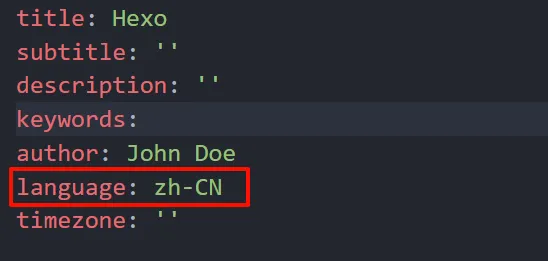
如下修改 Hexo 博客目录中的 _config.yml:
language: zh-CN
theme: fluid # 指定主题

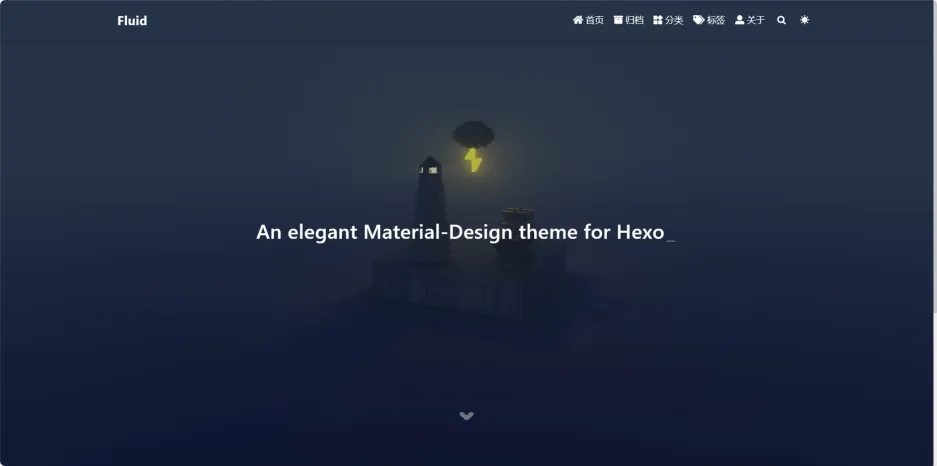
3. 本地部署查看效果并上传到 GitHub
hexo 三件套
hexo clean // 清除缓存
hexo g // 生成打包
hexo d // 上传
Hexo 文章生成永久链接
1. 默认文章链接配置
premalink: :year/:month/:day/:title这种生成的链接地址很长,文章版权的链接地址会出现一大串字符编码,一点也不好看。因此需要修改文章生成链接的格式。
2. Hexo abbrLink 插件
根目录 Git Bash 终端运行以下代码
npm install hexo-abbrlink --save3. 配置文件下添加
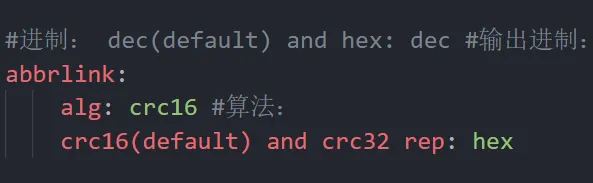
abbrlink:
alg: crc16 #算法:
crc16(default) and crc32 rep: hex
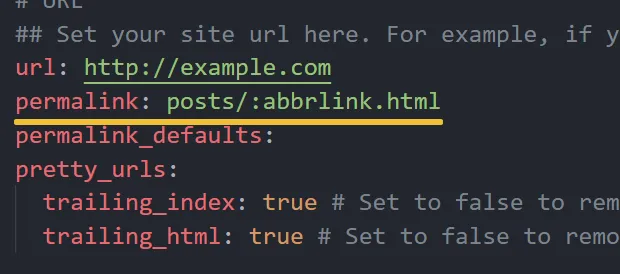
4. 配置文件 permalink 修改
permalink: posts/:abbrlink.html
# 此处可以自己设置,也可以直接使用 :/abbrlink
生成完后,原 md 文件的 Front-matter 内会增加abbrlink 字段,值为生成的ID 。这个字段确保了在我们修改了Front-matter 内的博客标题 title 或创建日期 date 字段之后而不会改变链接地址.
Hexo Asset Image 插件安装
Hexo Asset Image 是一个专为 Hexo 博客框架设计的开源插件,它旨在简化图片资源的管理和插入流程。通过本插件,博主可以更加便捷地在文章中引用本地或远程的图片,并自动处理图片路径,优化博客的构建和部署过程。对于追求高效管理和优雅展示图片内容的 Hexo 用户来说,这是一个不可或缺的工具。
主要解决本地图片资源加载不出的问题
项目快速启动
安装
首先确保你的 Hexo 环境已经搭建完毕,之后在博客根目录下,通过 npm 安装此插件:
npm install hexo-asset-image --save配置
编辑 Hexo 的配置文件_config.yml,添加以下行以启用插件:
plugins:
- hexo-asset-image插件会处理这个相对路径,在生成静态站点时将图片移动到正确的资产目录下,并自动更新 Markdown 文件中的图片链接。
使用示例
在 Markdown 格式的文章中,你可以像下面这样直接引用图片:
插件会处理这个相对路径,在生成静态站点时将图片移动到正确的资产目录下,并自动更新 Markdown 文件中的图片链接。
自动创建同名文件夹放图片
查看 hexo 官网,可以看到官网推荐将post_asset_folder属性置为 true,在新建博客hexo n “xxx”的时候会在根目录下创建一个同名的文件夹,将需要插入的图片放到这个目录。
post_asset_folder: true
marked:
prependRoot: true
postAsset: true