Hexo博客在GitHub搭建
1.准备工具
1.1. Node.js 和 git
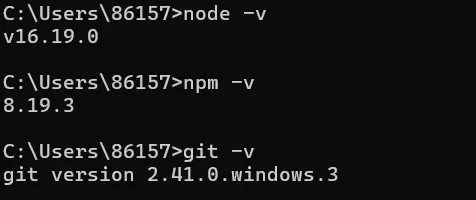
1.2. 测试是否成功
node -v
npm -v(这个是node附带的)
git -v
1.3. 下载 Hexo
npm install hexo-cli -g
2. 搭建 GitHub 仓库
成功下载好工具之后,我们开始搭建 GitHub 存储静态页面的仓库
- 首先注册/登入Github
- 点击 Create a new repository 进入新建仓库页面
仓库名输入:
用户名.github.io勾选 Public
勾选 Add a README file
拉到下面点击 create 创建

3. 生成 SSH keys 与 GitHub 建立连接
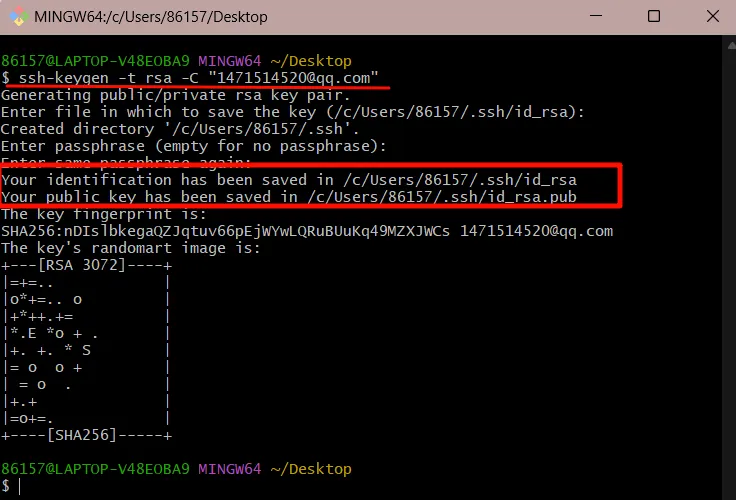
3.1. 生成 SSH Keys
桌面,右键空白处然后点 Git bash here,输入
ssh-keygen -t rsa -C "邮件地址"
然后进入C:\Users\用户名,在里面进入.ssh文件
用记事本打开里面的id_rsa.pub,全选复制里面的代码
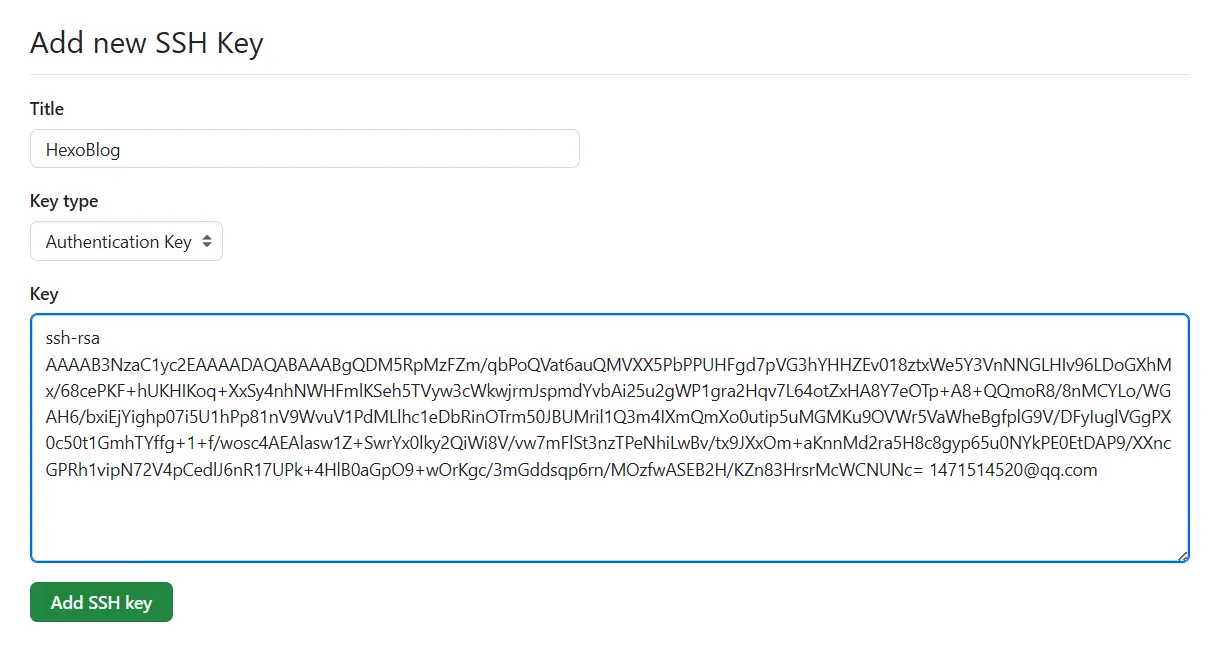
3.2. 打开 Github 连接 SSH
进入用户设置,找到 SSH keys
新建 SSH keys,名称随意,在下面粘贴代码,然后创建

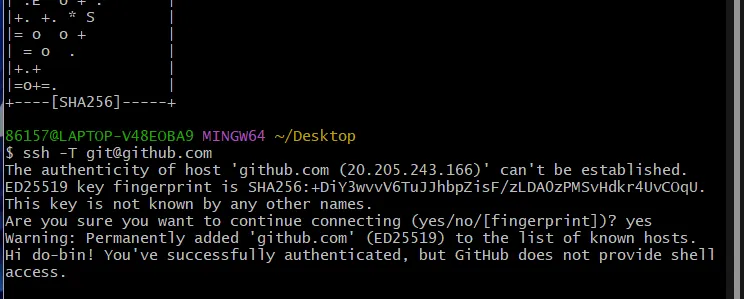
3.3. 测试是否成功
在 git bash 中输入
ssh -T git@github.com
4. 本地部署
4.1. hexo 初始化
在喜欢位置新建文件 Blog,然后进入文件夹
右键空白处然后点 Git bash here,输入
hexo init如果‘command not find’,就在前面加上npx,如:npx hexo init
4.2. hexo 安装
hexo install // hexo安装4.3. hexo 打包生成部署本地
hexo g // hexo生成
hexo s // hexo本地部署(如果不成功的话就重复直到成功,因为国内与 github 连接不稳定)
现在就可以复制生成的链接进入浏览器看到我们生成的本地服务器了
然后回到命令行,ctrl+c关闭
5. 上线博客
5.1. 修改仓库地址
- 进入之前的 Blog 文件夹,用记事本打开
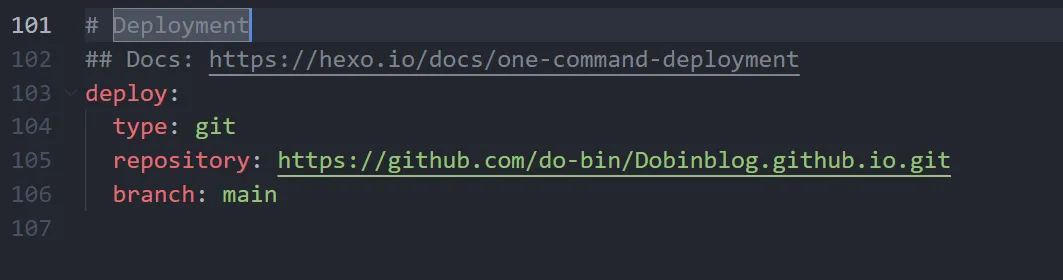
_config.yml,拉到最下面将 deploy 后面的全删掉,复制粘贴这段
type: git
repository:
branch: main注意缩进格式:每行前面都有两个空格不要删,每个冒号后面都有个空格也不要删!
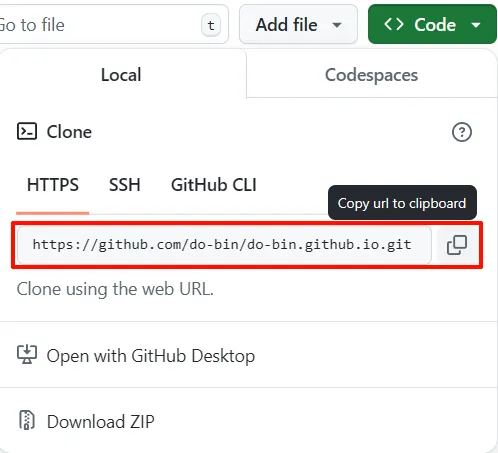
- 去 github 之前生成的仓库页面,点 code,复制 https 链接

- 将其粘贴到我们记事本中的
repository:后面,然后保存退出

5.2. 回到博客文件夹,git bash
5.2.1. 安装自动部署发布工具
npm install hexo-deployer-git --save5.2.2. 在 Blog 文件夹 git bash
hexo g (生成)
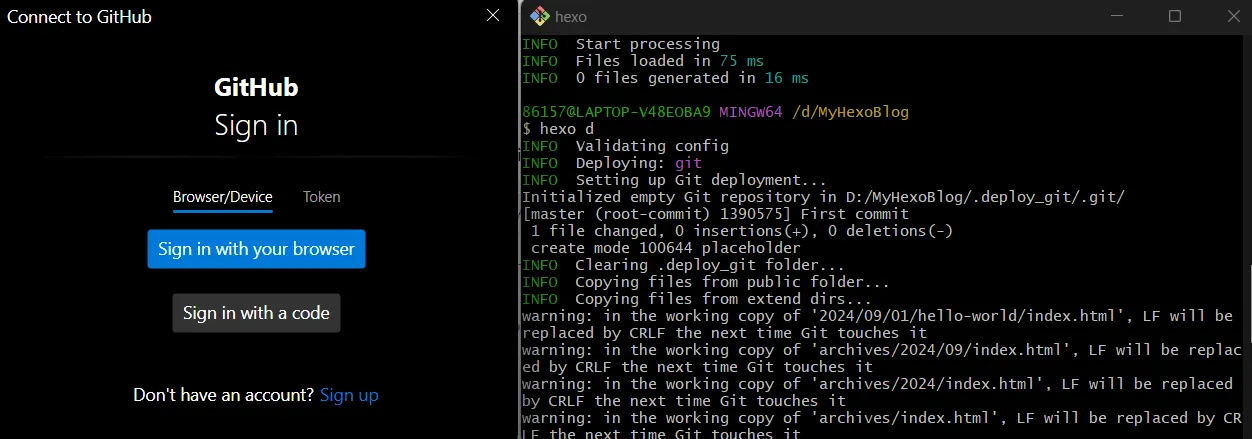
hexo d (上传)
如果是第一次使用 git 的话会需要配置
git config --global user.email "你的邮箱"
git config --global user.name "你的名字"配置完后再hexo d上传
在跳出来的窗口内进行登录
接下来我们就成功把本地内容上传到 github 了
上传成功以后,我们就算搭建好了!上自己的网址看看吧
网址是我们之前设的仓库名:用户名.github.io
Hexo博客在GitHub搭建
http://example.com/posts/42759.html